【大幅リライト中】
私は売上UPに繋げるために下記のことに注目してリライトを行っています。
- 記事に流入が無ければデータも売上も出ないのでまずは順位
- リンクのクリックが1つの目標なので押されているのか確認
- 記事中のどこが読まれているのか把握
これらのリライトの手助けしてくれるのがnobilista/ポチップ/SWELLです。
それぞれ実際にどんなデータからリライトを行っているのか本文で紹介していきます。
よかったら最後までご覧ください。
①データ取得と売上UPの基本「順位」
順位チェックツールはクラウド型のnobilistaを使っています。
1年間サチコだけで頑張ってきましたが限界があり有料ツールを使うことで新たな発見がありました。
nobilistaを使うことで見えたこと
- 競合比較レポート|他の人は関連記事を書いてるのか記事1本で勝負しているのか
- カニバリ|他の記事と順位を取り合ってるのは勿体ない。一番そのKWに乗せたいのはどちらか・順位の高い方を推すのか考えてリライトの方向性を決める。
- 狙ったKWでランクインしているのか
- 実は上位順位だけど検索する人がいなくてサチコに出てきてないものもある
- 想定アクセス数|そもそも流入がありそうなKWなのか
これらが分かると、自分の方向性に確信が持てたり実験結果が次の日にも確認できる。
行うリライト自体はリード文や見出し、本文にKWを追加したり色んなKWが入っているなら減らしてみたり。
難易度が低い&流入がありそうなKWへ変更してみたり。
一見、nobilistaを使わなくても行えるリライトのように見えますよね。
➡リライトに至るまでの「時間」が異なります。
 なぎ
なぎデータを集めて把握を簡単にしてくれる事務員のような存在がnobilistaなのです。


7日間の無料体験だけでも私は新たな発見があったのでnobilistaを継続利用しています。
使いたい月だけの利用もできるので1か月だけ利用してみても面白いですよ。
\ 990円プランを使ってます /
上位順位というだけで内容ハチャメチャでもリード文下にリンクから売上がでることもあるので順位の存在は大きいです。
↓リライトツール紹介はまだ続きます。
②リンクを押されなきゃ売上は出ない
記事への流入(アクセス)がきたら次に大切なのが「リンクを押されること」
記事内のリンクがクリックされないことには売上に繋がりません。
私がリライトで考えていること
どの位置にリンクを貼るのが効果的か
ポチップとボタンどちらが良いか
関連商品も置いてみる
リンク直前の文章を変えてみる
文章はサラリと流し読みされるので大切になるのがリンク位置や周りなど。



テキストリンクが有効な場合もありますが、まずはクリック回数など情報を得るためにポチップやボタンで実験。
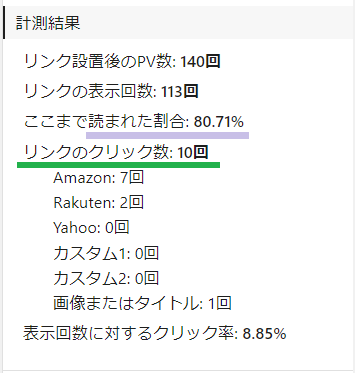
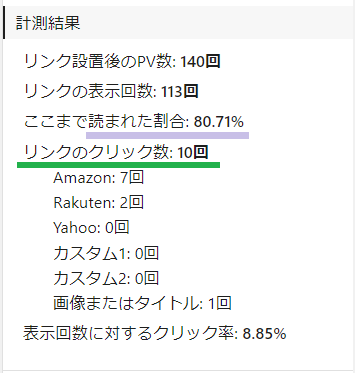
ポチップproを導入すると、記事に貼っているポチップにこのような測定結果が出ます。


これはリード文下に貼っているデータです。
リード文の紹介だけでクリックしてくれる人・画像が気になった人・Amazon楽天でも売ってるんだと気づいた人など記事を読ませなくても上の方だけでクリックする読者もいることが分かります。
読者がどういう気持ちでこの場所のリンクを押すのか。
前後の文章で押したい気持ちにさせることができているのか。
このポチップproで得たデータから考え、リライトを行っています。
proはリリース1年ですが最初から完成度が高く残念に思う方が少ないです。
なんだかんだpochipp proをリリースして1年経つわけなんだけど、今まで1回も返金しろ!って言われたことがないのは多分事業者としてかなり恵まれてる(解約しやすいのもあるだろうけど)
— ひろ🐾ポチップ開発者 (@hiro_develop127) August 27, 2022
媚びるわけじゃないけど本当にユーザーさんに感謝。
今月は過去最高の売上着地となりそう😌
価格も400円とワンコインしない&年額だと2か月分安いので一番手が出しやすい有料ツールでした。
\ 月400円・年4,000円 /
SWELLテーマのボタン・広告タグでもOK
SWELLは、記事作成時間短縮やオシャレなブログを作れるという話はよく耳にするかと思います。
実はリライトツールとしても優秀なんです。
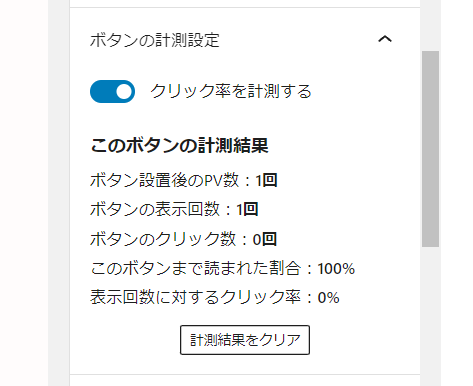
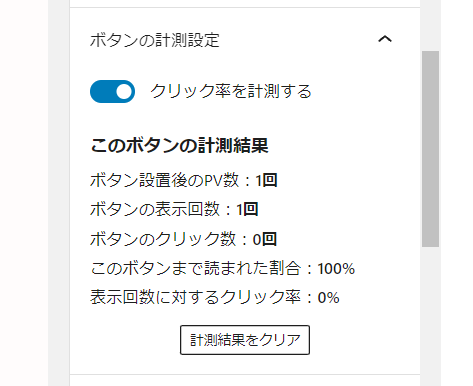
ポチップproで紹介したようなクリック数やここまで読まれた率が確認可能。
物販以外を取り扱っている人はこちらの方がオススメ。
SWELLボタン


\ ぼたんだよ /
SWELLボタンは1つのURLやASPタグを入れるためデータも1つ。
ポチップのように数種類のボタンを置いたデータが欲しい場合は、次で紹介する「広告タグ」が便利です。
このボタンは記事中に沢山あると不信感が強くなるので注意が必要です。
とはいえ、ポチップのように幅が無いので使い方によってはスクロールの邪魔にならないというメリットも。
私は記事の雰囲気に合わせてポチップ・SWELLボタン/広告タグを使い分けています。
SWELL広告タグ


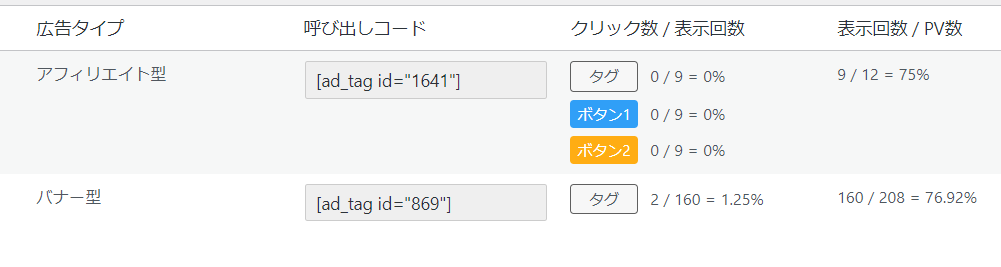
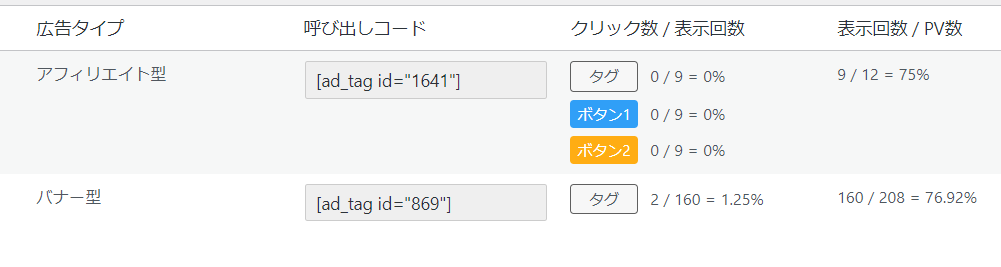
SWELLテーマには全て自由に入れて作れる「広告タグ」があります。
同じ広告を色んな記事に入れようと考えているのであれば広告タグが便利です。
▼広告タグの特徴
- 登録した広告を呼び出せる
- 画像が付くので目立つ
- 修正が一括で行える
- クリック率や読まれた割合も測定可能
- アドセンス広告OK
- 広告タイプは5種類


リライトは前の小見出し「リライトを考えてみよう」と同じように考えたり、次に紹介するABテストも一緒に使ってデータを更に集めたりすることが可能です。
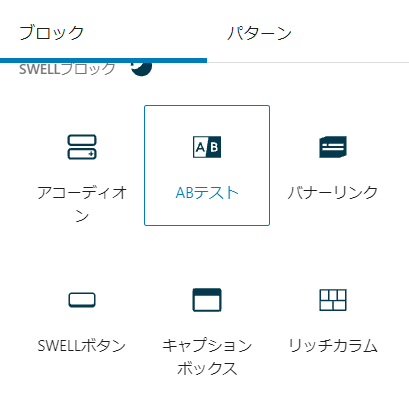
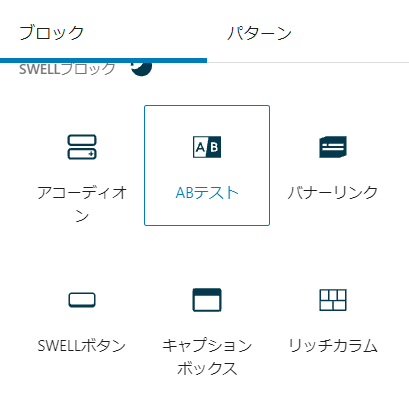
ABテストが付いているのはSWELLテーマだけ。
「ABテスト」クリック率の高いツールを見つける


AとBをランダムで表示し、どちらのクリック率が高いのかを判断することが出来ます。
ABテスト例
- A「SWELLボタン」B「広告タグ」
- A「詳細はこちら」B「購入はこちら」
- A「青色のボタン」B「緑色のボタン」
文の流れや全体デザインなどブロガーそれぞれの特徴があるので、クリックがされやすいモノもそれぞれ異なります。
Twitterにて『緑ボタンがクリックされやすい』という情報があったからといって全部緑で設置すればOKでは無いのです。
1か月~3か月ほど設置してみて成果はどうかの確認が必須です。
そこでABテストも一緒に使用すると1度の期間に2つのデータが集まります。
こういった効率的なリライトツールはバンバン使っていきましょう。
ABテストには、ボタンや広告タグだけでなく文章をいれることもできるので言葉回しを2択で迷った時は是非使ってみてください。
リライトツールとしてのSWELL「まとめ」
SWELLは装飾しやすさや書きやすさだけでなく、リライトツールとしても活用できます。
今回紹介したSWELLボタン・広告タグ・ABテストを是非使ってみてくださいね。
最後まで読んで下さりありがとうございました。


この記事・ツール利用感想コメントお待ちしています!