ページインサイトで調べてみたらスコアが低い💦
画像圧縮しても変わらないよ?
その問題放っておかないで!
今のうちから対処しておかないと後で直すのが大変です。
できそうなものから少しずつでいいので設定しておきましょう。
PageSpeed Insightsでページ速度測定
ページスピードインサイトにて貴方のサイトURLを入力してスコアを確認
➡PageSpeedInsights
|windorwsの場合|
①[ctrl]キーを押しながら[prt sc]キー
②[ペイント]アプリを起動し貼り付け
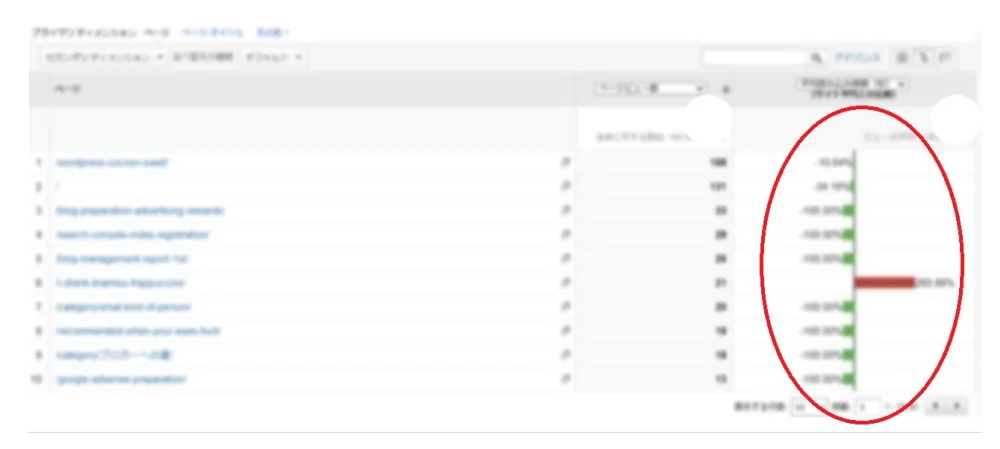
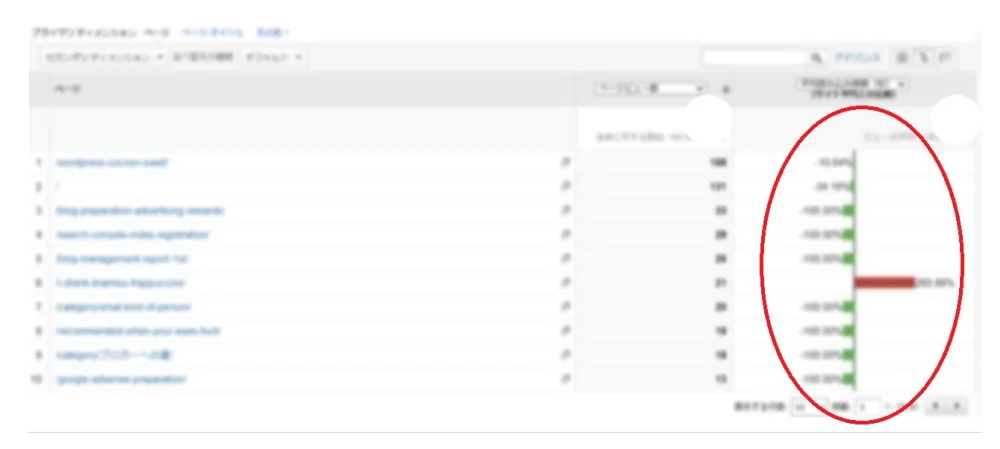
【Googleアナリティクス】でページ速度スコアの低い原因探し
実はアナリティクスで各ページごとの速度を確認できます。
 なぎ
なぎ【行動】→【サイト速度】→【ページ速度】のところだね!


このような画面が出るかと思います。
ページ速度改善の為に行ったこと
Twitterの埋め込み変更
Twitterの埋め込みってかなり重たいんです💦
- 使うのをやめる
- ツイートの表示方法を変える
の2択に変えるといいですよ!
②はツイートを2つ以上埋め込む際に、カスタムHTMLに貼り付け後、最後の<script~</script>部分を削除する方法です。
この部分は1記事に1つあれば大丈夫であり、1番重い部分なので消してしまいましょう。
スマホで撮った写真のサイズを小さくする
optimizillaなど画質を落とすツールをしようしているかと思いますが、そのツールにアップロードする際にスマホの写真サイズを小さくして取り込むことをオススメします。


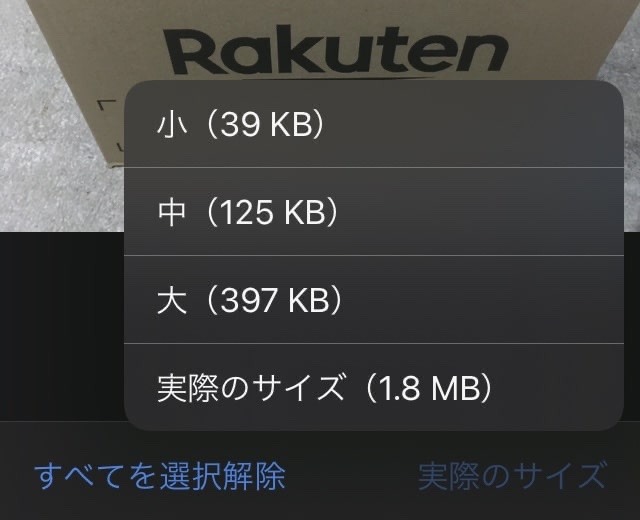
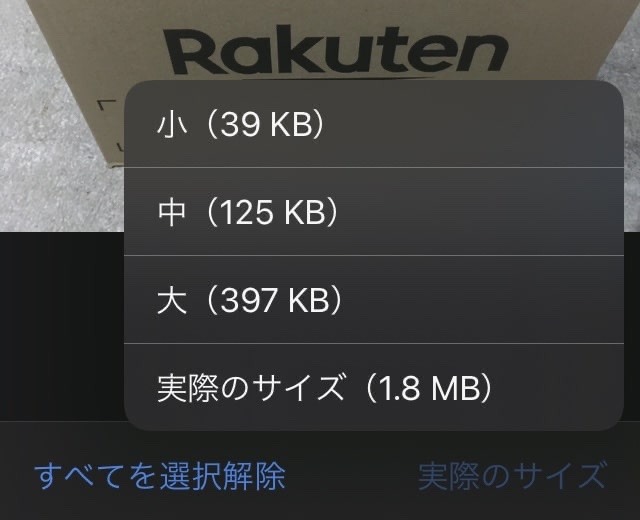
iPhoneだと下にサイズが表示されます。
1.8MBとかなり大きいことが分かりますね。
「選択項目を表示」をクリック


小や中サイズを選びアップロードしましょう。
このサイズでも大きいですが、ツールを使って画質を下げるのでご安心ください。
※100KB以下になります。



画像の圧縮を行っていない人はoptimizillaやパンダ圧縮などで必ず行うようにしましょう。
後々サイトが重すぎて大変になります。
O-DAN(オーダン)画像のサイズ変更
商用利用可の画像を拾ってくる際に、ダウンロードのサイズを選べるので1番小さいものにしましょう。
canvaのダウンロード画質を変更する
アイキャッチ画像を作成した後のダウンロード画質は何にしていますか?
アイキャッチがイラストのみの場合【JPG】でダウンロードすると軽くなります。



画像が含まれる場合、JGPだと画像は荒くなるので次に紹介する方法が有効です。その方法ならイラストもPNGのままでOK。
画像をWebPに変更する
EWWW Image Optimizerプラグインを使ってPNGで取り込んだ画像をWebPに変更します。
WebPとは、Googleが開発した新しい高圧縮フォーマットです。
かなり軽くなるので是非設定しましょう。


SWELLテーマを使う
SWELLテーマはwordpress高速化のプロである「スキルシェア」さんと顧問契約後、ページ速度が格段に速くなりました。
手っ取り早くページ速度を上げたい人はSWELLにテーマを変更してみてはいかがでしょうか。
≫SWELLテーマとは?


今までは高機能のため早くても70にしかならなかったページ速度が90台になりました!
※顧問契約前からSWELL使用
スクリプトの遅延読み込みをする
スクリプトの遅延読み込みはかなり大切です。
表示を遅らせても問題ない部分があるので設定しましょう。


【有料テーマへ変更した人】のページ速度重くしている原因
有料テーマにはプラグインに代用できる機能が設置されていることがあります。
内容の似たプラグインは重くなる要因なので無効化しましょう。



以前無効化している方も時間が経つと忘れて再度有効にしてしまうこともあるので
再度確認してみてください。
SWELL利用者の場合
- キャッシュ削除系
- Font Awesome(webイラスト使用できる)
- Shortcodes Ultimate(カラムなど)
- Insert Headers and Footers(headの後に入力できる)
などなどSWELLに備わっているので必要ありません。
公式ページに上記以外のプラグインが書かれているので参考にしてください。
プラグイン一覧を再度確認しよう
最後に、プラグイン一覧を見て
なんのために使用しているものか字に起こしてみてください。
似ているものはありませんでしょうか?
テーマによっては似たようなものが設置されていることもあるので
設定欄も1度目を通してみましょう。
最後に
お疲れ様でした。
PageSpeed Insightsのページ速度解決方法が1番の解決方法なのかもしれませんが難しすぎますよね💦
まず紹介したものから取り組んでみてください。
スコアが上がっていますように!
ブログ運営がんばっていきましょう🔥


この記事・ツール利用感想コメントお待ちしています!